HTML HTML Reference HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference Charsets HTML Character Sets HTML ASCII HTML ANSI HTML Windows1252 HTML ISO591 HTML Symbols HTML UTF8 CSS · To adjust the gap size, use gridcolumngap, gridrowgap or gridgap property in CSS gridcolumngap property Set gap between Grid columns with CSS You can try to run the following code to implement the gridcolumngap property Example Live Demo · HTML Code CSS Columngap Properties Try it in the following editor or see the solution

Css Grid Layout Part 2 Know All About Css Grid Codefreak Youtube
Column-gap html что это
Column-gap html что это- · The columngap property is one of the CSS3 properties It is specified by two values normal and length "Normal" is a default value The gap between columns is normal "Gap" can be specified in em, px and percentages Some property extensions are added, such as webkit for Safari, Google Chrome, and Opera (newer versions), moz for Firefox · The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parent




Css Column Gap Property
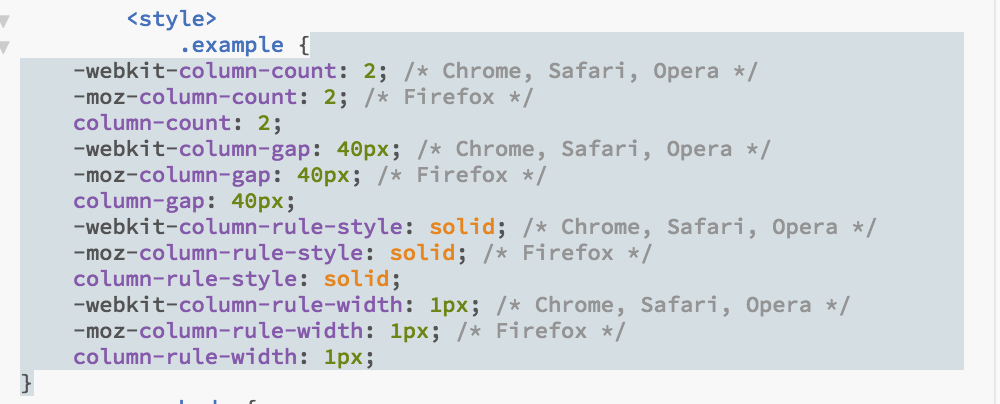
CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columnsColumngap in CSS Make sure you have basic knowledge of HTML before watching Cascading Style Sheet (CSS) Tutorials You can find out our HTML Complete Video
Gridcolumngap¶ Свойство gridcolumngap определяет размер ширины линий Вы можете думать об этом, как о настройке ширины отступов между столбцами} Or you can use margin on the items then say no left margin onColumns gap s grid, layout;
This article is a stub Please help the wiki by coding it Spamming and vandalism is not considered an improvement and will result in discipline, up to, and including a permanent block The CSS mozcolumngap Mozilla extension property sets the gap between columns for block elements which are specified to display as a multicolumn element Safari supports the webkitcolumngapDefinition and Usage The gridrowgap property defines the size of the gap between the rows in a grid layout Note This property was renamed to rowgap in CSS3Copy path Cannot retrieve contributors at this time 281 lines (251 sloc) 714 KB Raw Blame title Columns gap You can define a column gap for each viewport size For example,




Positioning Our Elements Using The




Css Grid Layout
Change Orientation Save Code Save to Google Drive Load from Google Drive Change Theme, Dark/Light newspaper { columncount 3;Open from Google Drive If you have saved a file to Google Drive, you can open it here Open file Warning The 10th of June 21, we will discontinue the ability to save to Google Drive You will still be able to access your stored code on Google Drive · Multicolumn layout columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only working in columns gap can still be used in this context, but only the columngap will be applied As you can see in the next demo, although the gap property has a value of 2rem, it's only separating items horizontally




Css Grid 12 The Minmax Function Joomlashack




Column Settings Uncode Theme Documentation And Help Center
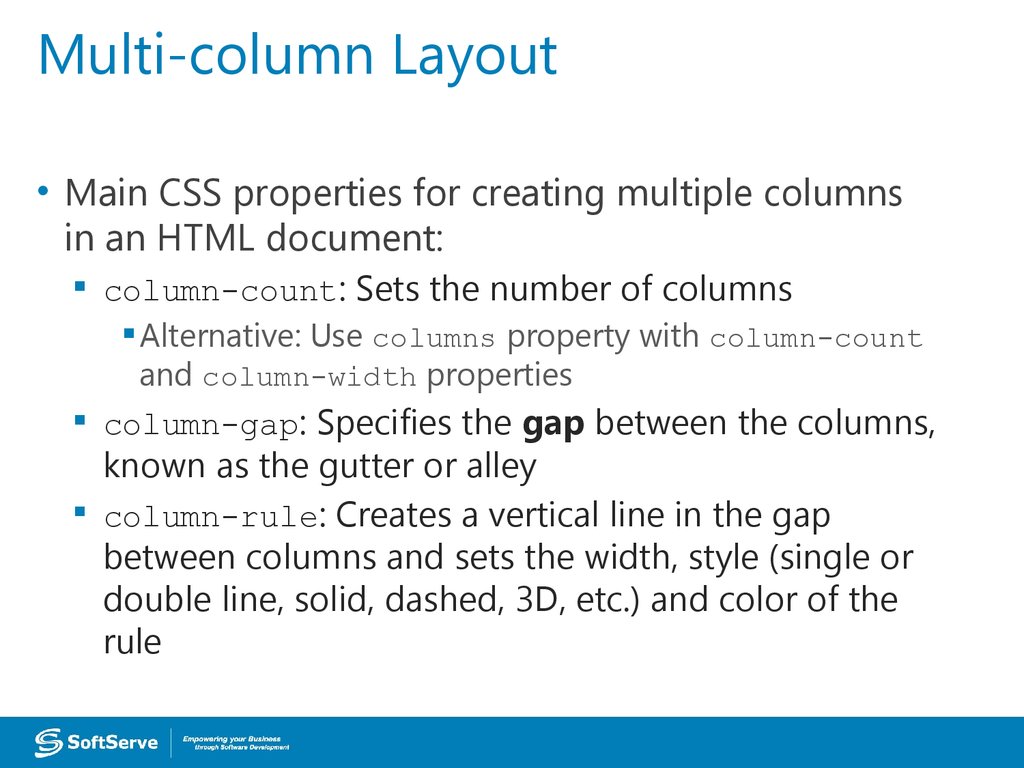
The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version/05/21 · Bug Part 4 Add the ability to pass an allocation site when assembling inline allocations r?jandem Summary For baseline allocations we still want to track the allocations made and update the AllocSite whereas for optimized code we want to ignore this entirely and use the catchall optimzed site for tracked allocation sites To allow this, the patch adds AllocSiteInputColumn gap can i use The specified value is not an absolute value, but rather a minimum width The specified value is not an absolute value, but rather a minimum width I would tell the Linux admin to use the tools that get the job done




Complete Guide To Elementor Sections



A Complete Guide To Grid Css Tricks
HTML HTML Reference The gridcolumngap property defines the size of the gap between the columns in a grid layout Default value 0 Inherited no Animatable yes Read about animatable Try it Version CSS Grid Layout Module Level 1 JavaScript syntax objectstylegridColumnGap="50px" Try itThe CSS columngap property sets the gap between columns for block elements which are specified to display as a multicolumn element Currently no browsers support this value (maybe Firefox 40 and IE 9), but some browsers have their own vendor extensions (see below) · The gutter stuff will come to CSS flex eventually, it's a shame it isn't there at the minute because this is such a common need You can do positive margin on the flex items, negative margin on the container container { margin 0 10px display flex;




Css Column Gap




Css Multi Column Studytonight
The columngap property is specified as one of the values listed below Values normal The browser's default spacing is used between columns For multicolumn layout this is specified as 1em For all other layout types it is 0 The size of the gap between columns, defined as a The property's value must be nonnegativeInstead of creating empty grid tracks or trying to hack things up with margins, gridgap is a property available on grid containers that makes it easy to create gutters in your CSS Grid layouts gridgap itself is a shorthand for gridrowgap and gridcolumngap, and it's very straightforward to use Note that you should enable the CSS Grid flag in your browser to see the following · The gridcolumngap CSS property defines the size of the gap between the columns See property description, values and examples




How To Add Spacing Between Columns Stack Overflow




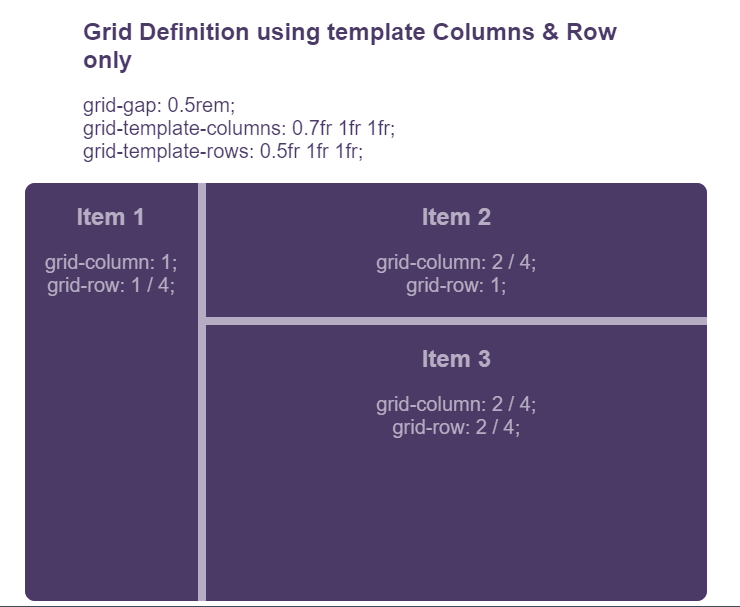
Back To Basics Css Grid Definitions Rows Columns Only Dev Community
· The gridrowgap property sets the gap size between the rows of grid elements The gap width can be specified, separating the rows by using a value for gridrowgap It can be specified both in "px" and percentages The rowgap property is now replacing the prefixed gridrowgap property But gridrowgap is still needed for the browsers that · CSS3 Multiple column layout Method of flowing information in multiple columns fontface api linegapoverride css atrule `@fontface` linegapoverride css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layoutDescription length A specified length that will set the gap between the columns normal Default value Specifies a normal gap between the columns W3C suggests a value of 1em initial Sets this property to its default value




An Introduction To The Css3 Multiple Column Layout Module



Row Gap Css Tricks
Columngap as specified, with s made absolute, and normal computing to zero except on multicolumn elements Animation type as each of the properties of the shorthand rowgap a · 2 Answers2 Active Oldest Votes 2 You may use borderspacing as shown in the answer by pseudoAJ But the issue there is that you get a space on left/right of the table if you set a vertical borderspacing Hence a better option is to use border size For example, set borderleft 100px solid #FFF;} The columngap Property The columngap property defines the gap between the columns of the element




Css Column Gap Property Studytonight




Css Grid Layout
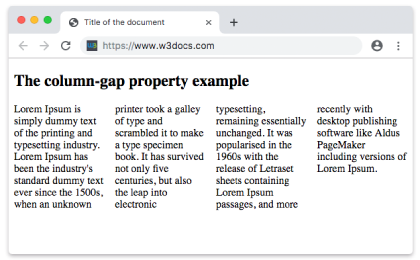
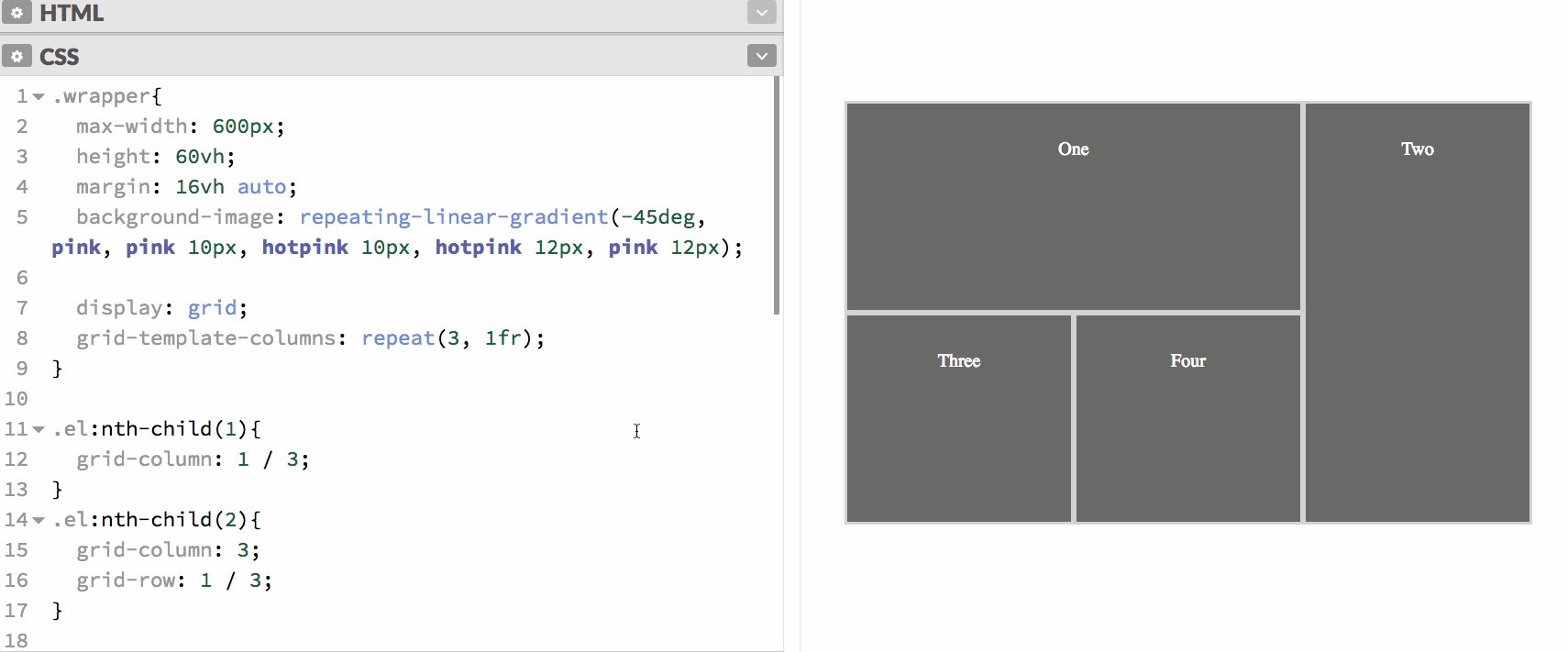
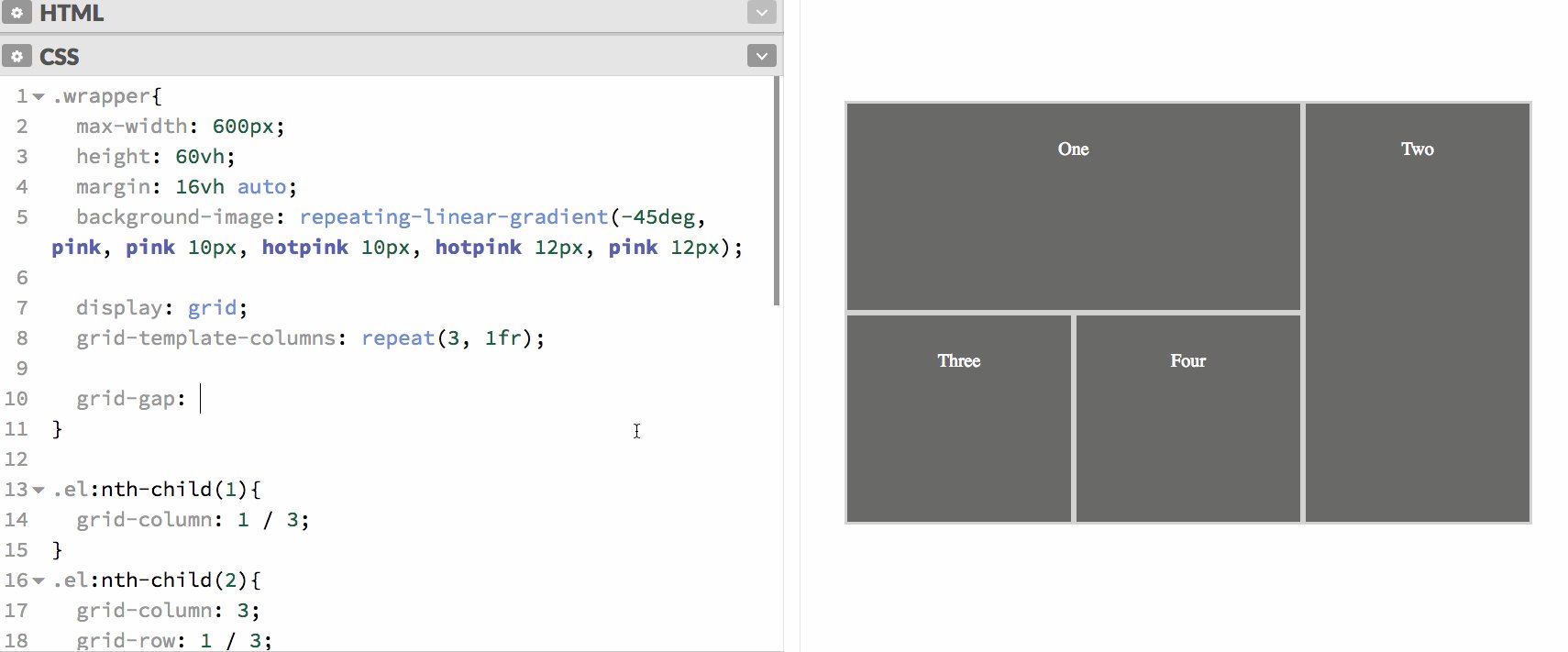
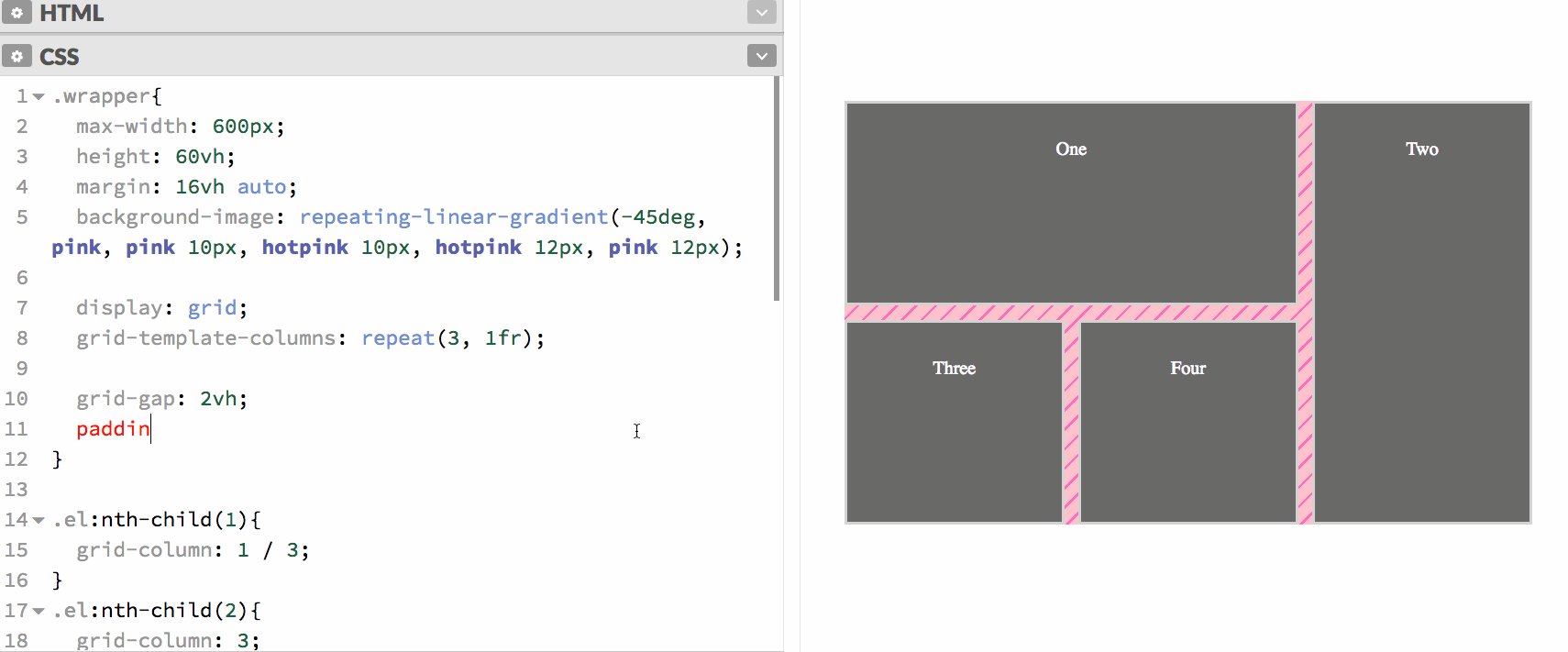
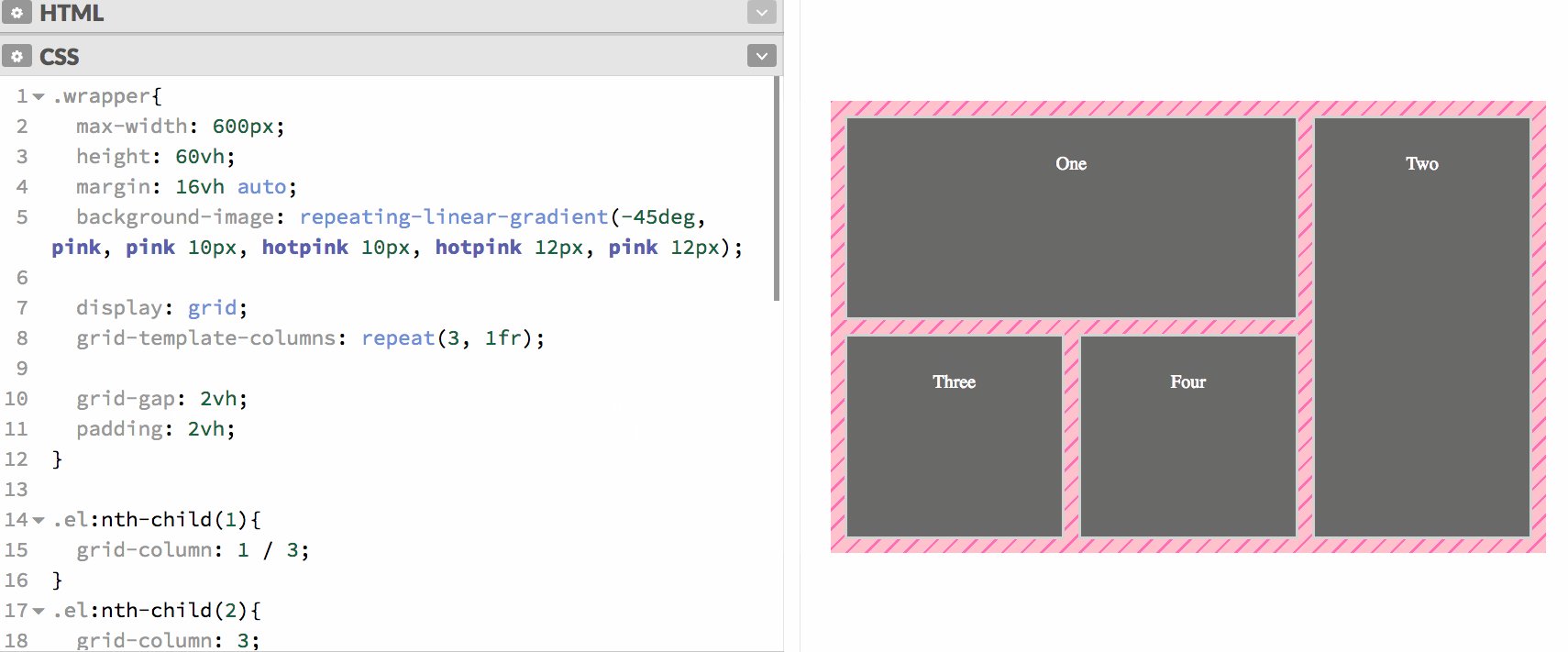
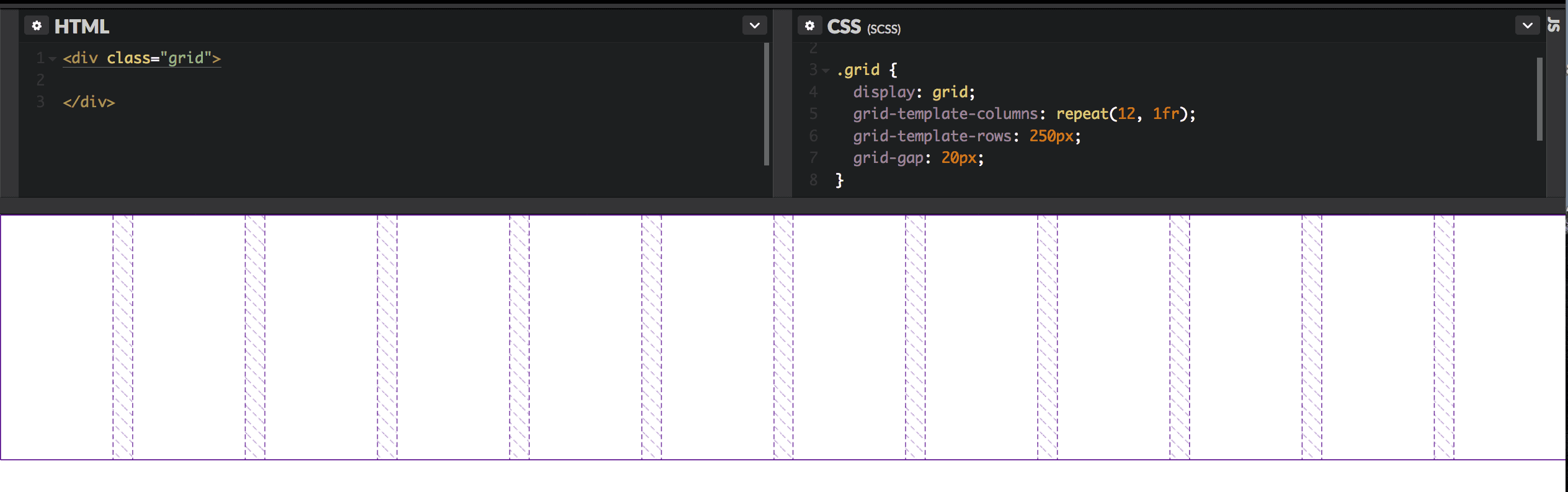
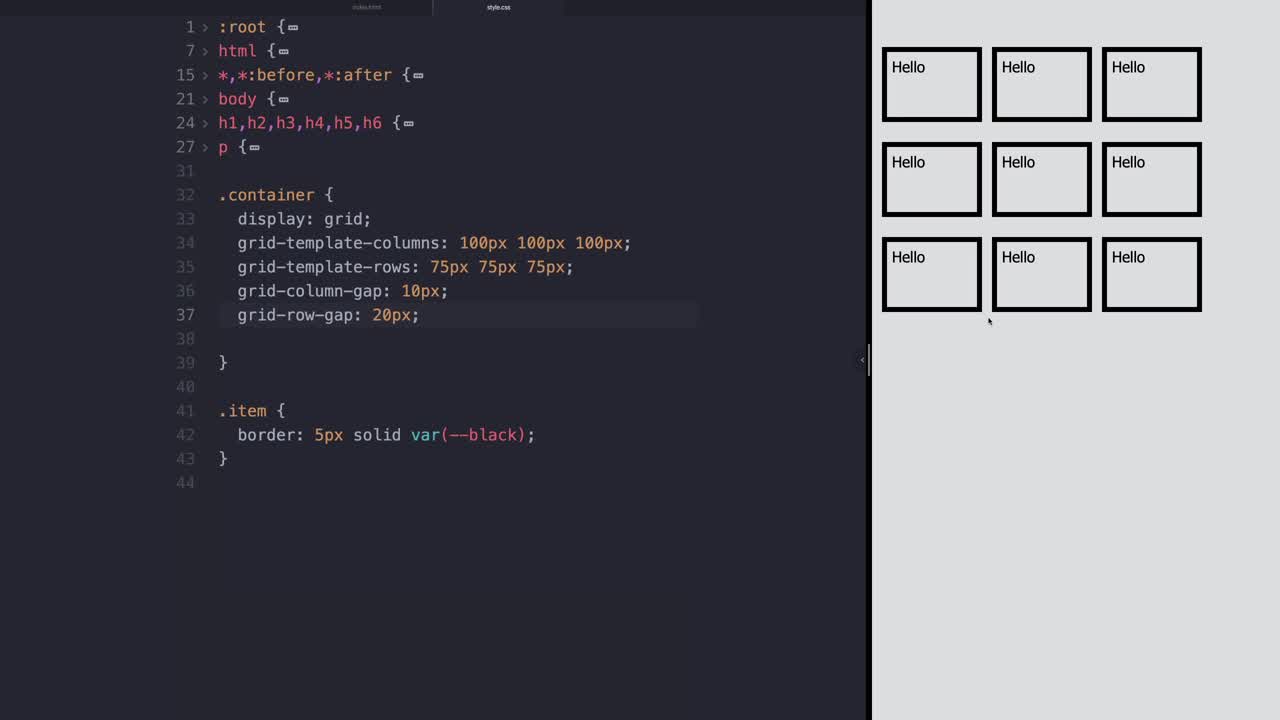
The absence of any column declarations means that aside from the fontweight the paragraph will flow normally #example pfirstoftype {fontweight600;} In this media query we are saying that between the 600 and 900 pixel view port we still want the first paragraph to be in the single column, but the other paragraph should be in two columns with a 4% gap between the columnsThe gap between the columns is set to the browser's default value, which usually is 1em Hello world Foo bar CSS Reference columngap 2px;So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;




Css Multi Column Layout Module Level 1




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces
This creates 10px of empty space between all of our columnsThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesExamples Heading Smaller heading Inline text Example link text Button Button Button Button Button Button Download Download the SVG to use or edit Copy HTML Paste the SVG right into your project's code




Ciphertrick Column Rule Property Ciphertrick




Grids Learn Web Development Mdn
} item { margin 0 10px;This article is a stub Please help the wiki by coding it Spamming and vandalism is not considered an improvement and will result in discipline, up to, and including a permanent block The CSS webkitcolumngap Apple extension property sets the gap between columns for block elements which are specified to display as a multicolumn element Firefox supports the mozcolumngapAnd set border0px for the first column




When And How To Use Css Multi Column Layout Smashing Magazine




Multicolumn Layouts Don T Work When Printing In Chrome Stack Overflow
Additionally, isvariable should be added on the columns container Definition and Usage The gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties gridrowgap; · CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layout · To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;




Design Systems And Css Grid 24 Ways




Css Multi Column Layout Module Creating Multi Column Layouts
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layoutsThe CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the columnСвойство columngap задаёт расстояние между колонками в многоколоночном тексте Перейти к содержанию HTML и CSS columngap Initializing search Справочник на Github Главная HTML CSS




Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn




Basic Webpage Layout An Introduction To Css Grid Clinkit Solutions
/* Firefox */ webkitcolumngap40px;Bulma / docs / documentation / columns / gaphtml Go to file Go to file T;Go to line L;




Positioning Elements On The Web



How To Create A Css Grid Step By Step Developer Drive
Bootstrap column gap pixel;




3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder




Some Trending New Css Properties Yudiz Solutions Pvt Ltd




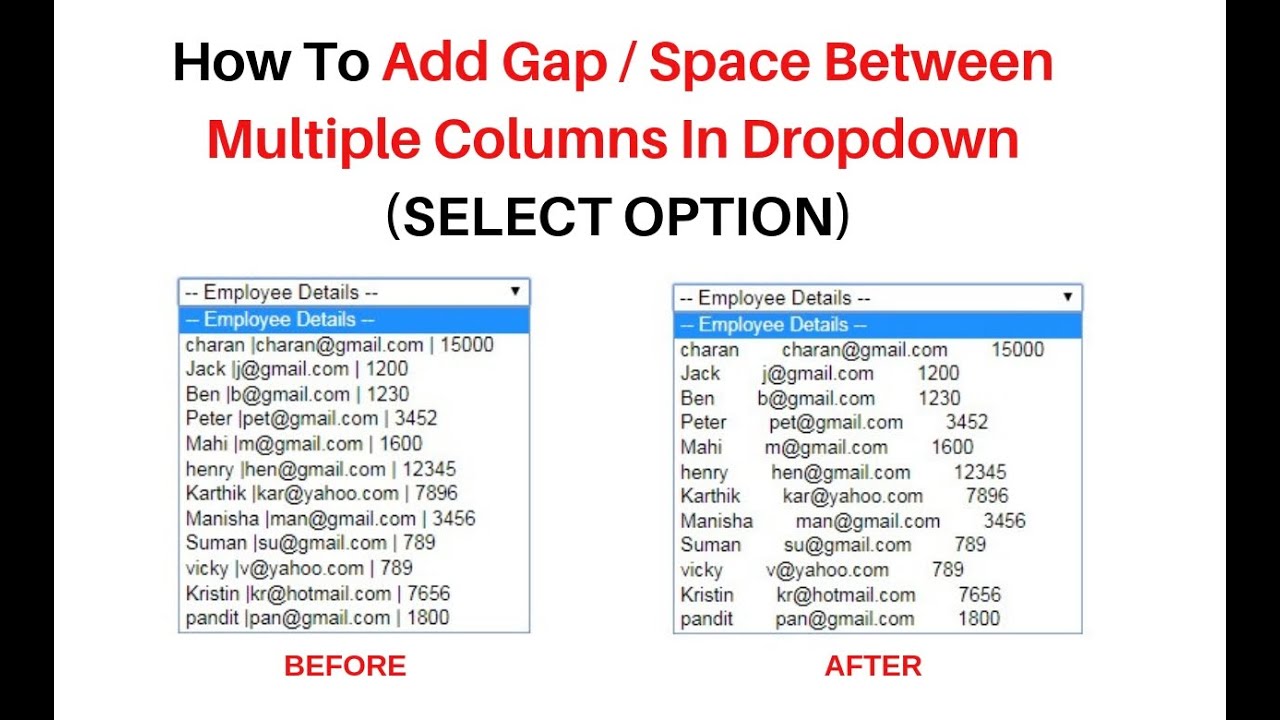
Html Add Space Between Multiple Columns In Select Option Dropdownlist Youtube




Css Gap Space With Flexbox



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




How To Remove Spacing Between Table Borders With Css Webucator




Design Systems And Css Grid 24 Ways




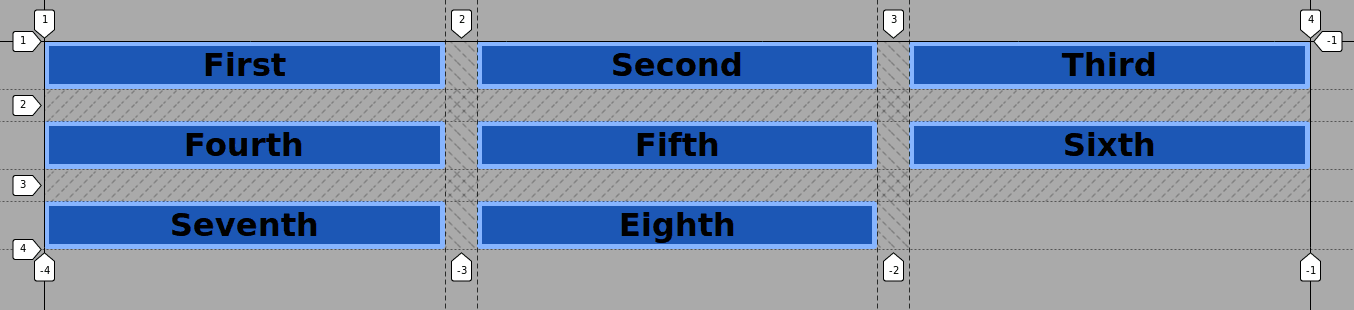
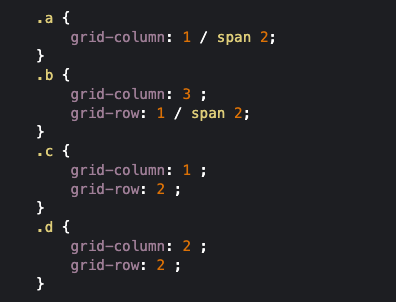
Work With Css Grid Lines Using Grid Column Start And Grid Row Start Youtube




Css Grid Column Gap Property




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Css Multi Column Layout Module Creating Multi Column Layouts




Flexbox And Grids Your Layout S Best Friends




Css Grid Layout Module Level 1




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium




How To Set Equal Column Height On Elementor Wpbuilt




Css Column Gap Property




Css Multi Column Generator 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥




Css Multi Column Layout Module Level 1




Css Multiple Columns Geeksforgeeks




Inspect Css Grid Chrome Developers




Column Layouts Css Cascading Style Sheets Mdn




Angular Spacing Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Svojstvo Grid Column Gap Css Spravochnik




Gap Css Tricks




Css Masonry Layouts Responsive Lightweight And Easy




Css Grid Layout Module Level 1




Css Grid Column Gap Property Geeksforgeeks



A Complete Guide To Grid Css Tricks




Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst




Css Grid Understand How It Works By Safa Gueddes Satoripop




Grid Columns Grid Rows Grid Area Tutorialbrain




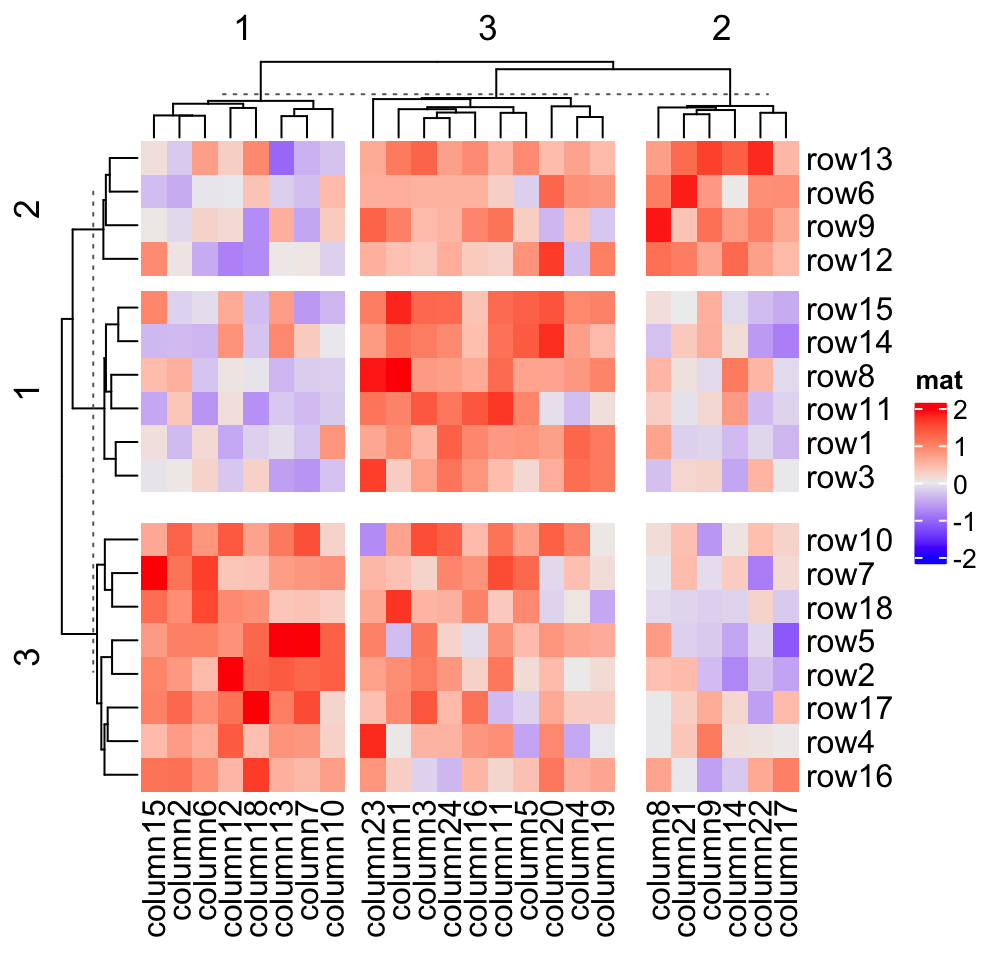
Chapter 2 A Single Heatmap Complexheatmap Complete Reference




How To Create Spacing In Html Emails Email On Acid




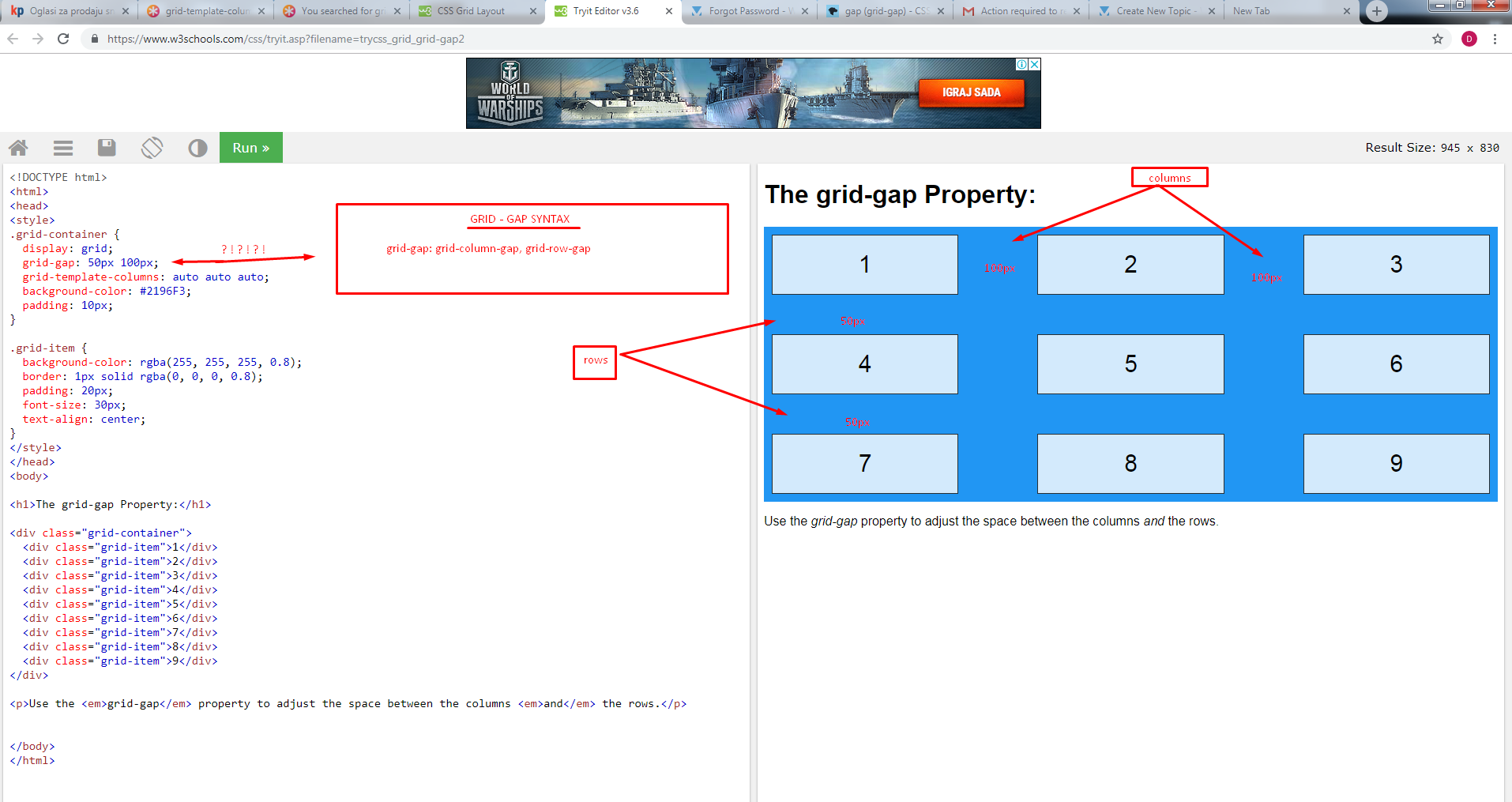
Grid Gap Syntax General W3schools Forum




Css Background Image Optionsthe Eweek




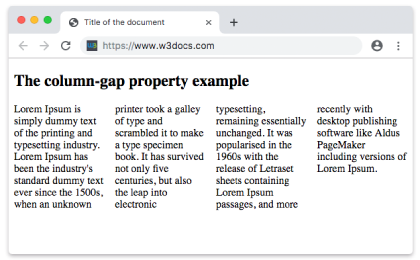
Column Typography Wikipedia




Css Gap Space With Flexbox




Css Grid Layout




An Introduction To Flex Grid




Spacing In Css Ahmad Shadeed




Bootstrap Add Margin Padding Space Between Columns Stack Overflow




Create Card Components Using Css Grids Dev Community




An Introduction To The Css3 Multiple Column Layout Module




Outlook Multi Column Mystery Spacing Issue Mail2 Support Center




Pin On Html Css




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces




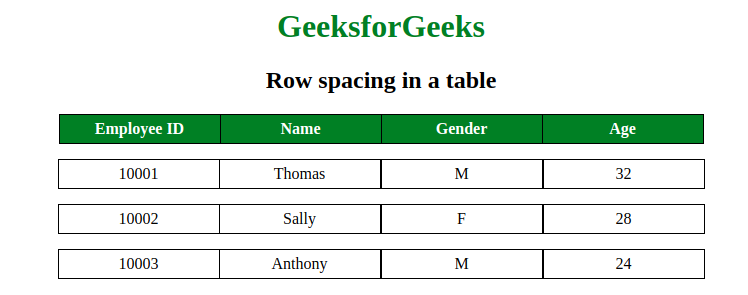
Space Between Two Rows In A Table Using Css Geeksforgeeks




Css Grid Layout Part 2 Know All About Css Grid Codefreak Youtube




The Ultimate Guide To Css Grid You Can Follow Me Where I By Javascript Teacher Medium




Css Column Gap Property




Tutorial 5 Working With Tables And Columns Ppt Download




Columns Webflow University




Learn Basics Of Css Grid In 5 Minutes By Marcus Tisater Medium




Understanding Css Essentials Layouts Managing Text Flow Managing The Graphical Interface Online Presentation




Removing The Whitespace Gap Between Inline Block Elements With Css Our Code World




Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




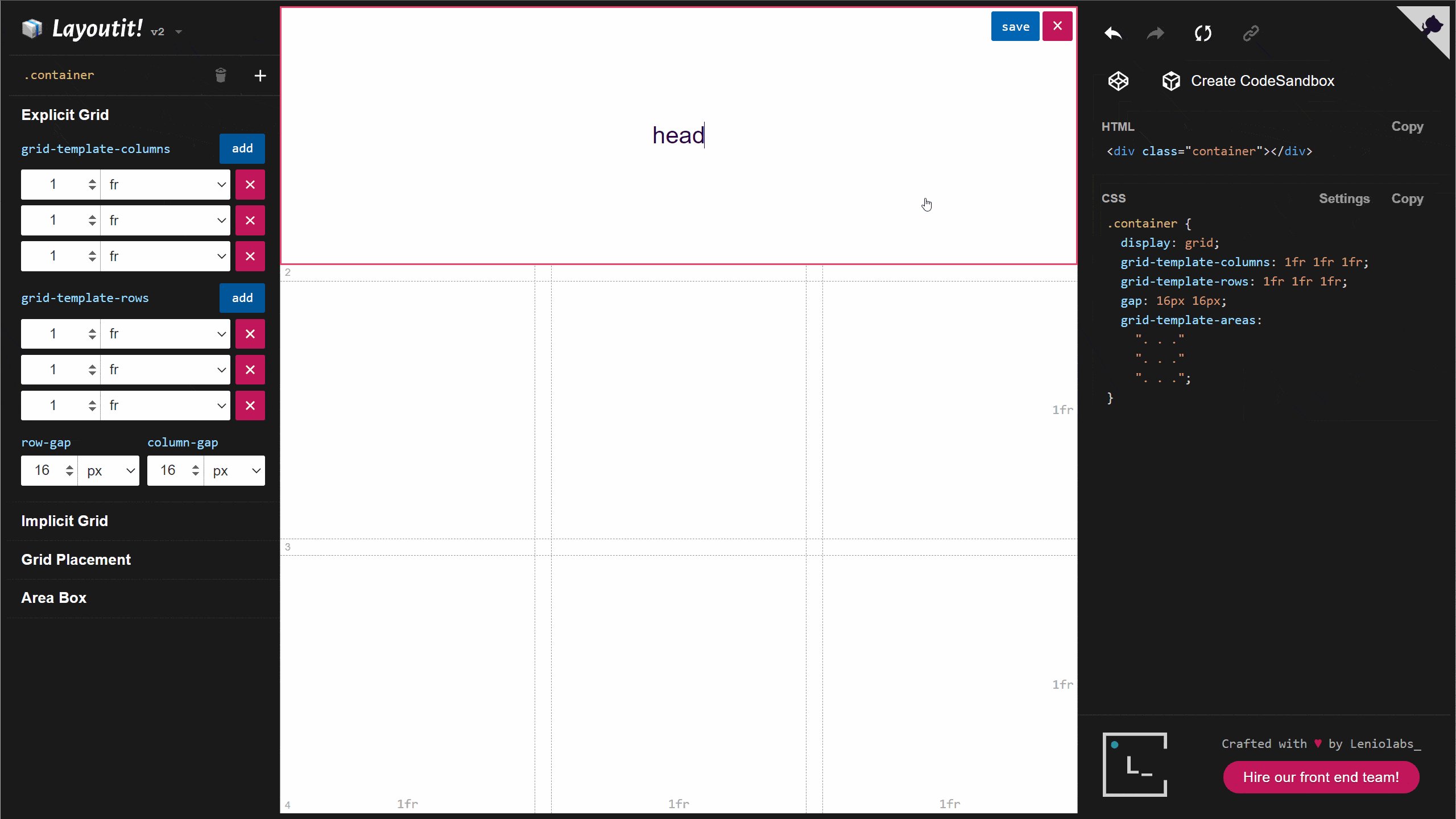
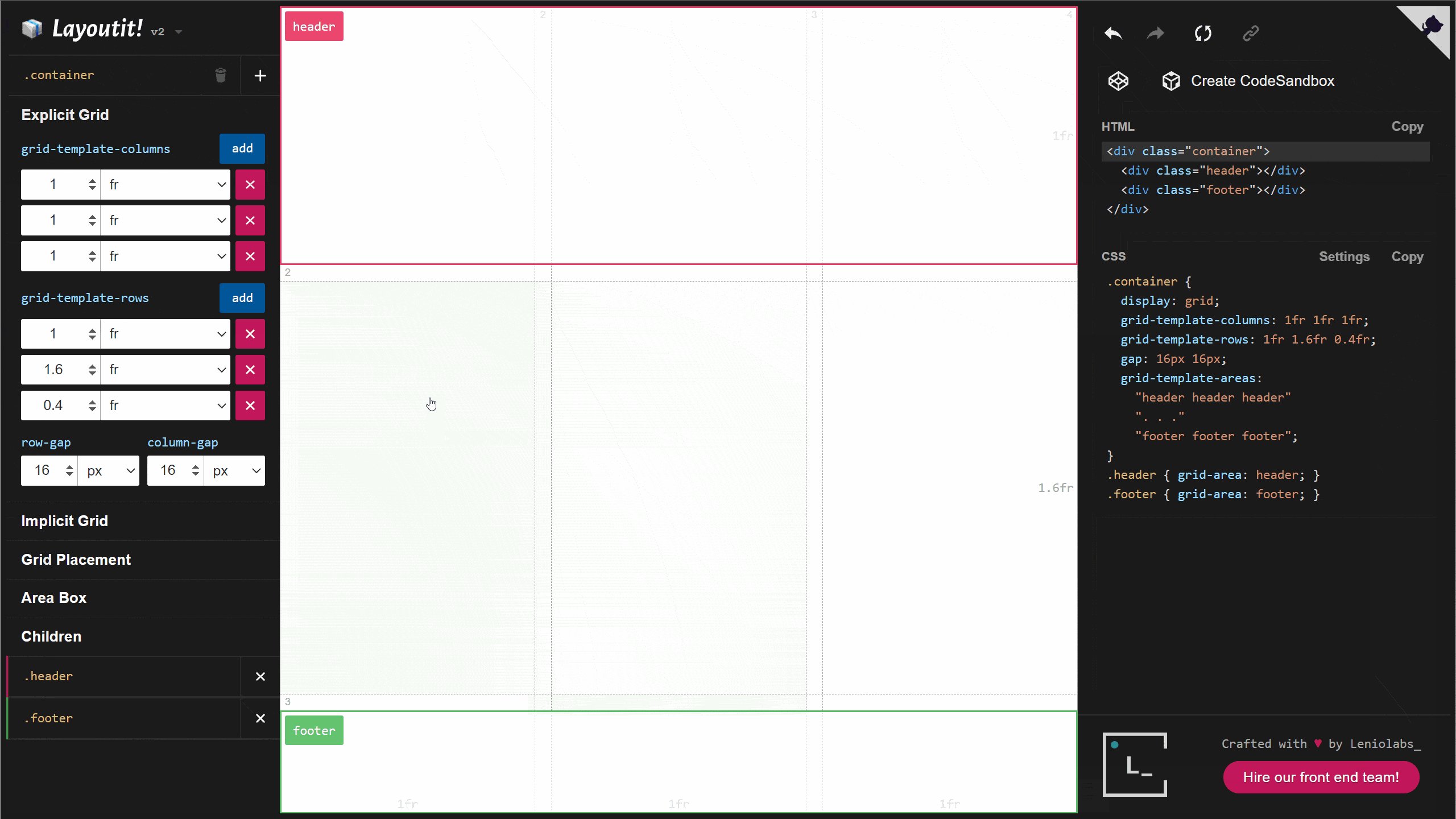
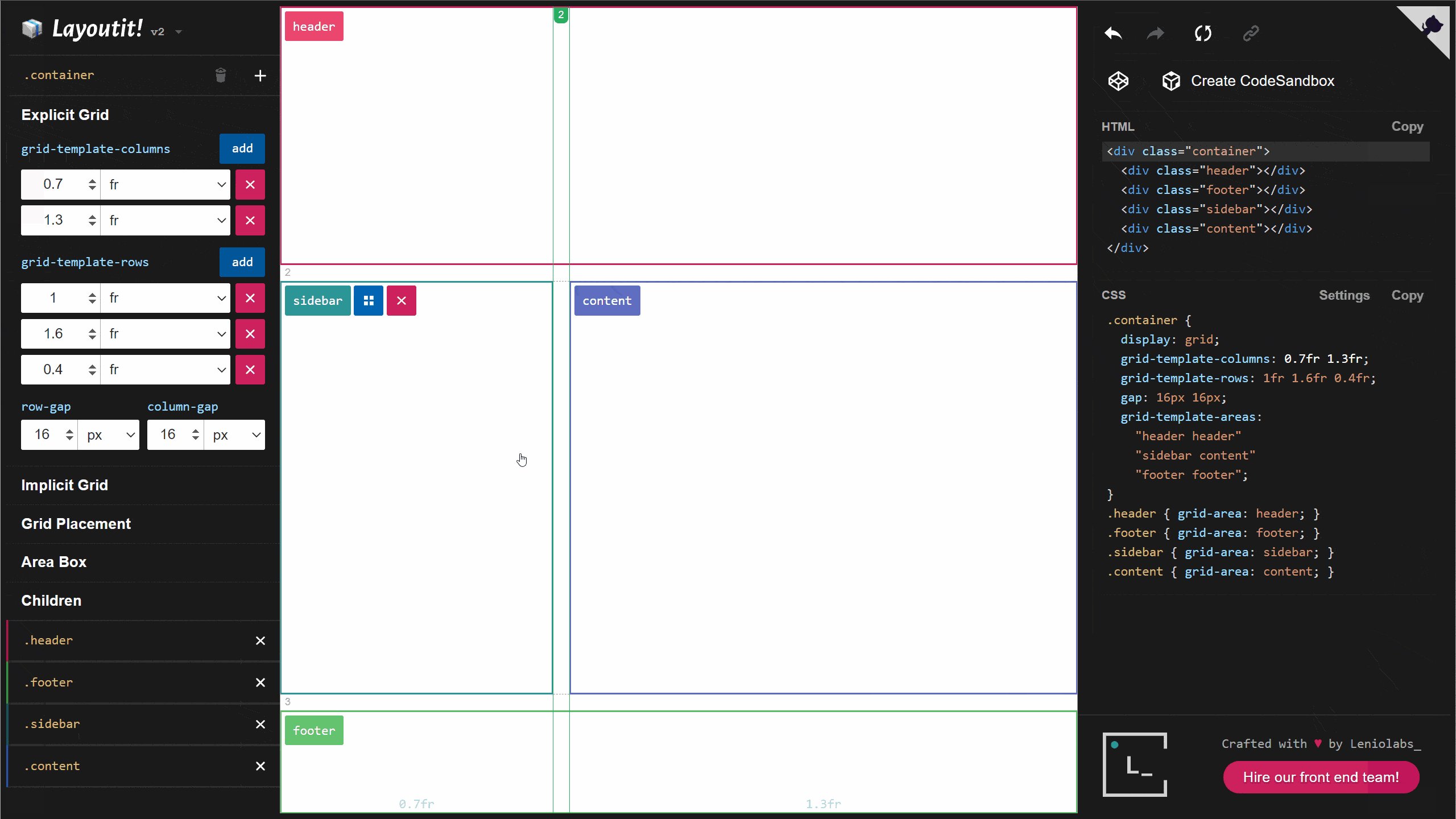
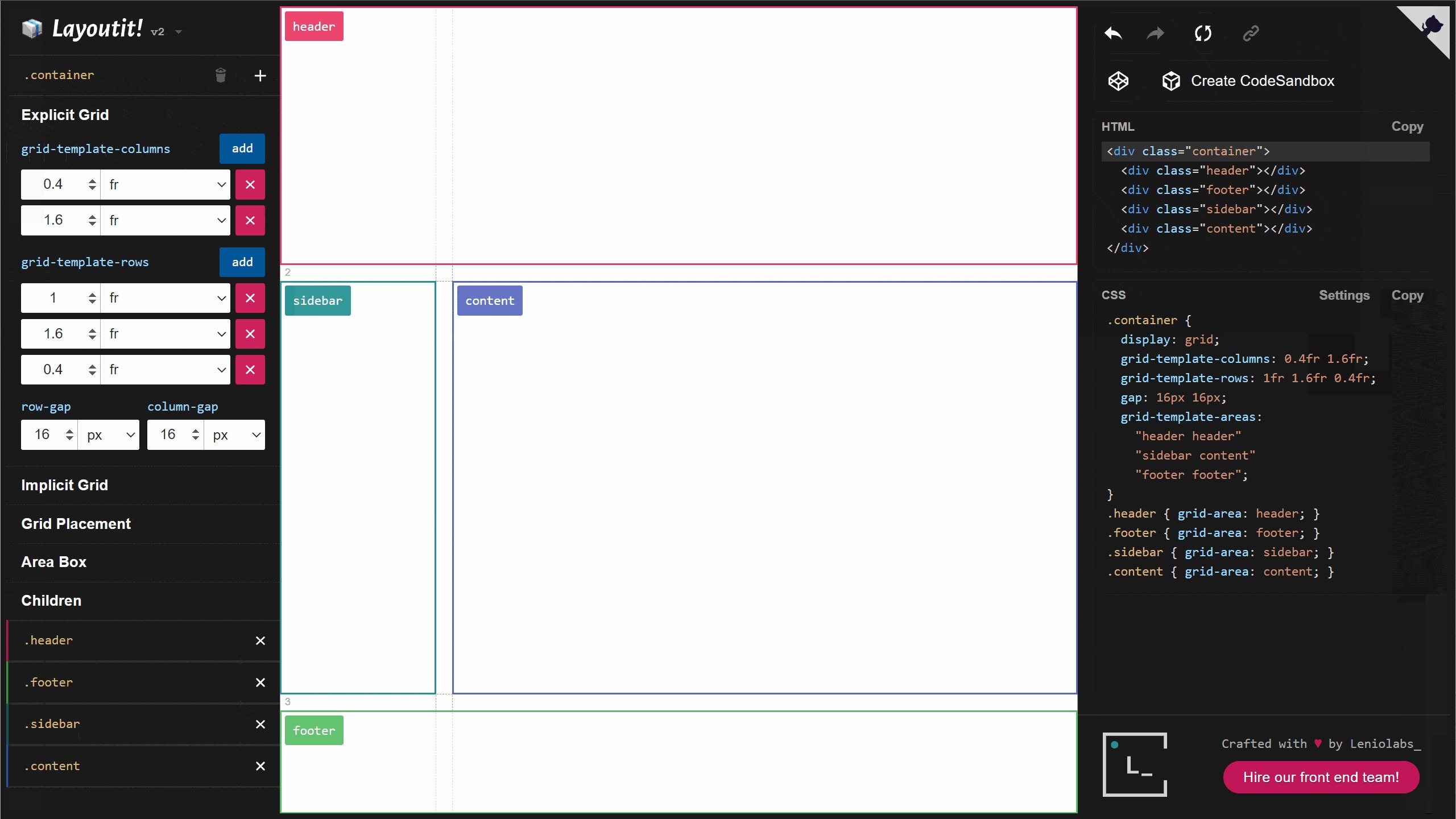
Interactive Css Grid Generator Layoutit Grid




Css Column Properties Column Count Column Fill Column Gap Css Tutorial In Hindi Lesson 56 Youtube




Specify A Gutter In Css Grid With Grid Gap Egghead Io



Chapter 9 A Layout For Every Occasion




Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst




5 Super Css Grid Generators For Your Layouts Sitepoint




How To Create A Perfect Css Grid On Your Website Sample Layouts




Css Layout For Charts Dan Burzo Observable




Remove Unwanted Column Gap Between Two Columns Stack Overflow



A Complete Guide To Grid Css Tricks




Solved In Html How Would I Get My Right Column To Look Li Chegg Com




Css Grid Layout Module Level 2



Column Gap Css Tricks




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Spacing In Css Ahmad Shadeed




Css3 Set Multi Column Layout Programmer Sought



0 件のコメント:
コメントを投稿